こんにちは。おもてうらです。
今回は、ライブドアブログのスマホ広告を消す方法のメモです。(2024年12月更新)
ライブドアブログの広告仕様
ライブドアブログにはPC版とスマホ版があり、PC版については[ブログ設定]→[広告表示]と選択して[表示しない]にチェックを入れれば全ての広告を非表示にすることができます。

これは当たり前すぎて、そんなの知ってるよという方が多いかと思います。
問題はスマホ版ですね。
消せないスマホ広告(Livedoor Blog)
ライブドアブログが有料プランを廃止したことで、スマホ版についてはライブドアが強制挿入する広告を消すことができなくなりました。
ちなみに広告挿入位置は2か所で、トップページ(アーカイブページ)と個別記事ページで位置が微妙に変わります。
スマホ版における広告挿入位置

収益性の高い位置をバッチリ抑えられていることがわかると思います。有料プランで定額収入を得るより、広告を載せて広告収入を得る方が儲けが出るので方向転換した感じですね。
無料版で広告が挿入されるのは仕方ないと思いますが、「お金を払って広告を消す」というオプションが無いのは痛いです。この変更に伴って、ブログを移転した大手まとめサイトなどもあったようです。
かくいう私も、ブログタイトル下にドーンと出てくる広告が邪魔だなと感じていたので、何とか消す方法は無いかと模索しまして、その時のメモになります。
ブログタイトル下の広告を消す方法
1つ目は「ブログタイトル下の広告」です。
以下の方法により、トップページおよび個別記事ページから完全に消すことが可能です。
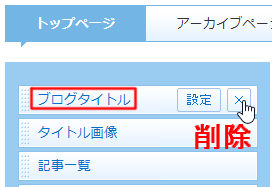
「ブログタイトル」を削除する
ブログタイトル下の広告は、ブログパーツの「ブログタイトル」に付随しているので、当該ブログパーツを削除してしまえば消すことができます。(※以前はトップページのブログタイトルは削除不可でしたが現在はできるようになっています。)

そのうえで、代わりに「画像」や「フリーエリア」といったブログパーツを設置して、ブログタイトルとなる画像や文字を表示させておけばバッチリです。前述したパーツはリンクも張れるので、機能面でも問題ありません。
ブログタイトルを削除して、代わりに画像を設置した時の表示

記事本文下の広告を消す方法
2つ目は個別記事ページにおける「記事本文下の広告」です。
こちらも完全に消すことが可能ですが、規約違反に当たるためオススメしません。
一応簡単にやり方だけメモとして残しておきます。
スタイルシートを適用して「display:none;」
ライブドアブログのスマホ表示では、スタイルシート(CSS)が全くいじれないというのは有名かと思います。ライブドアブログをスマホで見ると、どこもデザインが変わり映えしないのはこのためです。
ただ、ひとつだけCSSを適用する方法がありまして、それは「記事本文中にCSSを記述する」という方法です。
下に表示したコードを本文冒頭に記述(HTML編集またはシンプルエディタを使用)することで、個別記事ページにおいてはスタイルを指定することができます。
<style type="text/css"> <!-- ここにスタイルを記述 --> </style>
「ここにスタイルを記述」とあるとことろに、「.blog_ad2 { display:none; }」と記述すれば、当該記事においては記事本文下の広告を消すことができます。
残念ながら本文以外のプラグインなどに記述しても有効にならないので、CSSを適用できるのは個別記事ページのみです。
よって、トップページの「記事一覧下の広告」については消すことができません。
おわりに
繰り返しになりますが、CSSを適用して広告を消す行為は規約違反にあたるのでオススメしません。あくまで、こういう方法がありますというメモに留めておきます。
なおトップページの「記事一覧下の広告」については、どうあがいても消せませんでした。(※記事一覧は削除できますが代替が困難なため。またCSS適用による非表示もできないため。)
公式ブロガーになるとまた違ってくるようですが、それはまあなった時に考えれば大丈夫かと思います。

コメント
この方法で画像をタイトルの変わりに設定しようとしても元々タイトルとして使ってた画像が大き過ぎて横にはみ出てしまうんですよね・・・ 縮小やらトリミングやらを試してみてもサイズは合うものの画素数が著しく低下してしまうし
なにか良い方策は無いものでしょうか
>えびさん
画像プラグインですと、画面幅に合わせて画像が自動縮小されないようですね。
いろいろとやってみたのですが、トップページにおいてはCSSが効かないので、ちょっと難しいかもしれません。
解像度の低下を我慢するか、広告表示を我慢(タイトルプラグインを使用)するか、どちらかしか無いように思います。
>えびさん
物凄く今更ですが、画像を画面サイズに適応させる方法がありました。
フリーエリアのパーツを使用して、下記コードを書けばいけると思います。
<img src=”画像のURL” width=”100%”>
※<>は全角なので半角に直してください
2023年12月現在では、画像パーツで表示した画像は、画面内に収まるように仕様変更されているので、画像パーツをそのまま使えば大丈夫そうです。
トップページはブログタイトルプラグインを残して、アーカイブページと個別記事ページのブログタイトルプラグインは消去しました。
これで、アドセンスのクリック率が向上するのか、楽しみです。
画期的な発想ですね。今まで思いつきもしませんでした。
非常に参考になりました。ありがとうございます。
>けんさん
お役に立ったようで良かったです。
規約に触れない範囲で収益アップが図れると良いですね。
ありがとうございました。エロい広告が嫌でしたが、がぞうにタイトルを入れてアップで消せました。
下部の広告は仕方ないと思っています。ありがとうございました。
>ramさん
お役に立ったようで良かったです。
サイトトップに変な広告が出るのは嫌ですよね。
強制表示するなら広告内容も精査してもらいたいですね。
トップページの「記事一覧下の広告」についてですが、「記事一覧」の代替が難しいと記述されていましたが、「人気記事スライド(画像大)」を代用するってのはどうでしょうか?
「人気記事スライド(画像大)」の設定で、集計範囲をうまくコントロールして、表示件数MAX10件にし、カテゴリなし等の設定した上、好みで自動スライドを使用すると「記事一覧」代わりにも使えないでしょうか。
(スライド表示が好きな方には良いのではと思いました)
別途、質問ですが…
「ブログタイトル下の広告」の代替に「画像」や「フリーエリア」を使うというのは良い方法で私も試していたのですが、1つ困っていることはナビゲーションも一緒に消えてしまいます。
ナビゲーションのような機能を代替する方法はないでしょうか?
よろしくお願いします。
>ジュンくんのツボさん
返信が大変遅くなり申し訳ありません。
①記事一覧の代替について
「人気記事」パーツを使う方法は、トップページの記事がアクセス数順に並ぶので良ければ代替になると思います。
ただ、私もそうなのですが、日付順に記事を並べたい場合、記事一覧の代替にはならないのかなと思います。
また、人気記事パーツですとページ送りがないので、全記事を順に遡っていくことができないのもネックです。
②ナビゲーションの代替について
ナビゲーション(メニューバー)の代替をフリーエリアで出来ないか試してみました。
まず、フリーエリア内では、<div>や<ul>といったブロックレベル要素のタグが消されてしまうため、テキストベースでのナビゲーションの再現はできませんでした。
ただ、ナビゲーションメニューを1つ1つ画像にして、そこにリンクを貼る方法で良ければ再現可能でした。
例えば、ナビゲーションメニューが4つあるとしたら、4つそれぞれを画像にして、フリーエリア内に<img src=”画像のURL” width=”25%”>で記述して並べます。(width=”○○%”は画像の数に応じて変えてください)
その並べた画像にそれぞれ飛んで欲しいページのURLをリンクさせれば、ナビゲーションとして使えると思います。
ただし、この場合ナビゲーションの横スクロールはできないので、ナビゲーションに表示できるメニューの数は限られてしまいます。
ライブドアブログにしようか迷っていましたが、スマホを見てあまりにもいかがわしい広告が多いのでやめました(私はクリックしていません)。
2022年6月現在でもスマホ版ひどすぎです…
>Qさん
あちらも商売なので、広告表示は仕方ないところではありますね。
ユーザーは自分のできる範囲で選択していくしかないですね。
強制アンカー広告を消す方法は無いですかねぇ
あまりにもユーザビリティを損なってて
ブログ主すらアドブロしたくなる始末です
>匿名さん
私の環境では、ライブドアブログで強制アンカー広告が表示されないため、対処法を探るのが難しい状態です…。
何がトリガーとなって表示されるのかわかりませんが、何かしら対処法が判明したら記事にしてみたいと思います。