こんにちは。おもてうらです。
今回は、ライブドアブログで改行タグ<br />を段落タグ<p></p>に変換する方法の備忘録になります。最初に言っておくと、それほど良い方法はありませんでした。
ライブドアブログの改行は全て<br />
ライブドアブログでブログを書く場合、HTMLエディタで改行すると全て<br />が入るようになっています。
段落を分けるために改行を入れると、<br />が連続で入ってしまうんですよね。
こんな感じです<br /> <br /> こんな感じです<br />
<br />は文章中で改行する時に使うものなので、段落間を1行空けたい時に使うのは推奨されません。そういう場合は<p></p>で囲うのが一般的です。
<p>こんな感じです</p> <p>こんな感じです</p>
とはいえ、いちいち「HTML編集」をクリックして、<br />を<p></p>に置換するなんて面倒でやっていられません。そこで何か良い方法が無いかと探してみました。
<br />を<p></p>にする方法いろいろ
はてなブログで編集→HTMLソースを貼り付け
一時期、実際にやっていた方法です。
はてなブログのエディタですと、改行を<p></p>で変換してくれるので、記事ははてなブログの編集画面で書いて、HTMLソースをライブドアブログに貼り付けるというもの。
何だか本末転倒な気もしますが、一応うまいこと対応できます。ただ別のサービスの画面を使うというのが少し面倒臭いです。
旧管理画面のHTMLで<p></p>を入力
ネットで検索すると、以下のような方法も見つかりました。
参考:ライブドアブログでエンターキーを段落タグの<p><p/>に変更する超簡単な方法 : こころに五穀豊穣 @howata_1
- 旧管理画面に移動
- ブログ投稿画面で[HTML]をクリックして<p></p>を入力
- そのまま書き進めれば改行が全て<p></p>に置き換わる
これは便利かも?と思って実際にやってみたのですが、仕様が変わったのか何なのか、全く<p></p>に置き換わる気配がありませんでした。
上記ブログの方の最新記事を見ても、<p></p>ではなく<br />が連続していたので、現在は使えない方法なのかもしれません。
シンプルエディタの「Wiki記法」を使う
一番シンプルなのがこの方法。
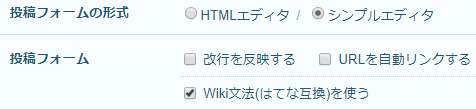
「ブログ設定」→「投稿設定」と進み、シンプルエディタの「Wiki記法(はてな互換)」に設定変更するだけ。

これでエンターキーで改行すると全てが<p></p>に置き換わってくれます。ただし以下のようなデメリットもあります。
- 改行は<br />を手打ちする必要がある
- 見出しh2の入力方法が無い(h3から)※
- 記事中にCSSを入力できない
参考:wiki文法について仕様変更のお知らせ|ライブドアブログ 公式ブログ
特に3つ目が痛いですね。スマホ表示の際にCSSでの記事内装飾が出来なくなります。
最終的に…
最終的に現在は何もせず、素直にHTMLエディタを使って<br />タグ連打で書いてます。
そもそも、<p></p>の代わりに<br />を使っているからと言って、検索エンジンからのマイナス評価なんてほとんど無いと思うので、面倒臭くないことを第一に選びました。
今までの話は何だったんだという結論ですが、細かい所を気にする方は上記方法のどれかをとってみても良いかもしれません。はてなブログでなくとも、自分の書きやすい媒体で執筆→コピペというのが最善のような気がします。

コメント